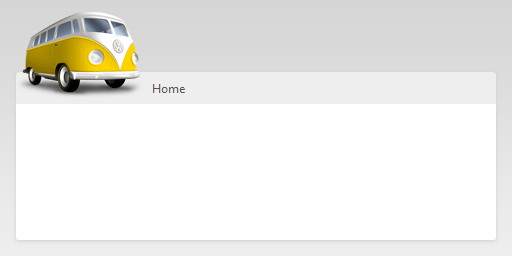
I'm working on HTML for a small web application; the design calls for a content area with rounded corners and a drop shadow. I've been able to produce this with CSS3, and it works flawlessly on Firefox and Chrome:

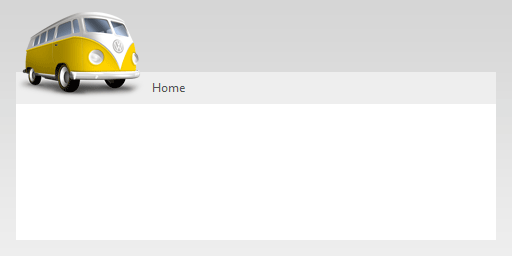
However, Internet Explorer 7 and 8 (not supporting CSS3) is a different story:

Is there an easy, lightweight JavaScript solution that would allow me to either 1) use IE-specific features to achieve this, or 2) modify the DOM (programmatically) in such a way that adds custom images around the content area to emulate the effect?
See Question&Answers more detail:
os 与恶龙缠斗过久,自身亦成为恶龙;凝视深渊过久,深渊将回以凝视…
